WebPack - DevTool
패키지의 모든 자바스크립트 모듈을 하나(또는 소수)의 번들 파일로 만들어 브라우저에서 이용하면 많은 장점이 있지만,
브라우저에서 디버깅할 때 원래 어떤 파일의 어떤 부분에서 문제가 생겼는지 찾기가 어렵다는 단점이 있다.
이 문제를 해결하기 위해 웹팩의 소스맵(source map)을 이용할 수 있다.
소스맵 은 번들 파일 내의 코드를 원래 소스 파일로 연결함으로써 브라우저에서 코드를 읽고 디버그하기 쉽게 만들어 준다.
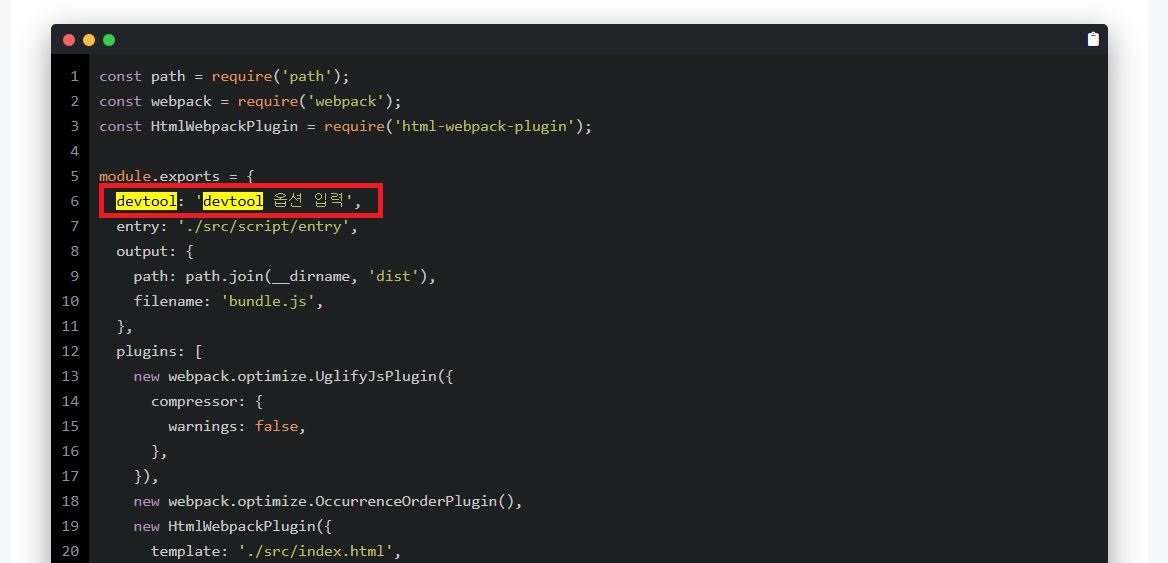
1. WebPack Config 에서 설정 하는 방법
- 일반적으로 React, Vue 프로젝트에서 WebPack 통해 설정 하는 방법을 알아보겠다.
- 보통 WebPack 설정 파일에서 “devtool” 속성값을 추가해 설정값을 입력 하는 것이다.
- 여기서 개발 도구에 SourceMap을 노출하지 않으려는 경우에 “hidden-source-map” 으로 설정 하자
- 그 외 설정값 자료 - https://webpack.js.org/configuration/devtool/
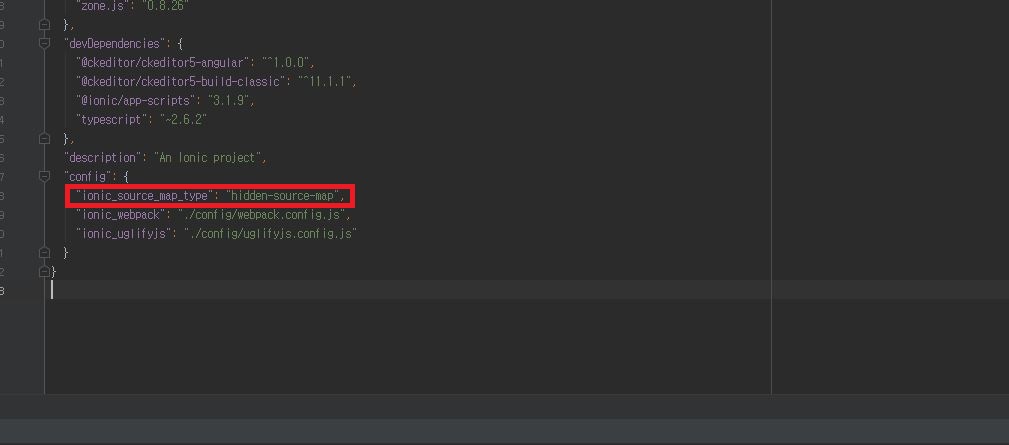
2. @ionic/app-scripts 에서 설정 하는 방법
- ionic 경우 app-scripts 통해 실행하기 때문에 다른 방향으로 설정 해야 한다.
- package.json 파일 통해 위 이미지 처럼 셋팅 하자
1
"ionic_source_map_type": "hidden-source-map"
Copyright 201- syh8088. 무단 전재 및 재배포 금지. 출처 표기 시 인용 가능.